Harnessing UX to Test-Drive New Products

“A user-centric design process makes it easier to resolve ambiguity and keeps the process focused. If there’s a doubt about features that have to be implemented or what should be prioritized, the user’s voice serves as the ideal way to sort out differences.”
– Rishabh Saxena
If in doubt, talk to your customers…
Fintech companies often find that customers resist converting to digital. This is because customers’ past experiences with similar products such as insurance and medical coverage have created a trust barrier. So what do you do if you’re having difficulty converting users? Talk to them!

Get inspired: 4UNO’s experience with UX Design
BFA worked with Comunidad 4Uno (C4Uno) to identify why C4Uno’s users were slow to convert to digital, and find a way to tackle this problem. C4Uno is a Mexican fintech startup that distributes tailored financial products to low-income and financially-excluded domestic workers.
After a structured deliberation with the team, we decided to focus on improving the website and user experience, which is the main entry point for people engaging with C4Uno for the first time. Over four days, we led a “light research sprint” to assess the website through user-testing sessions.
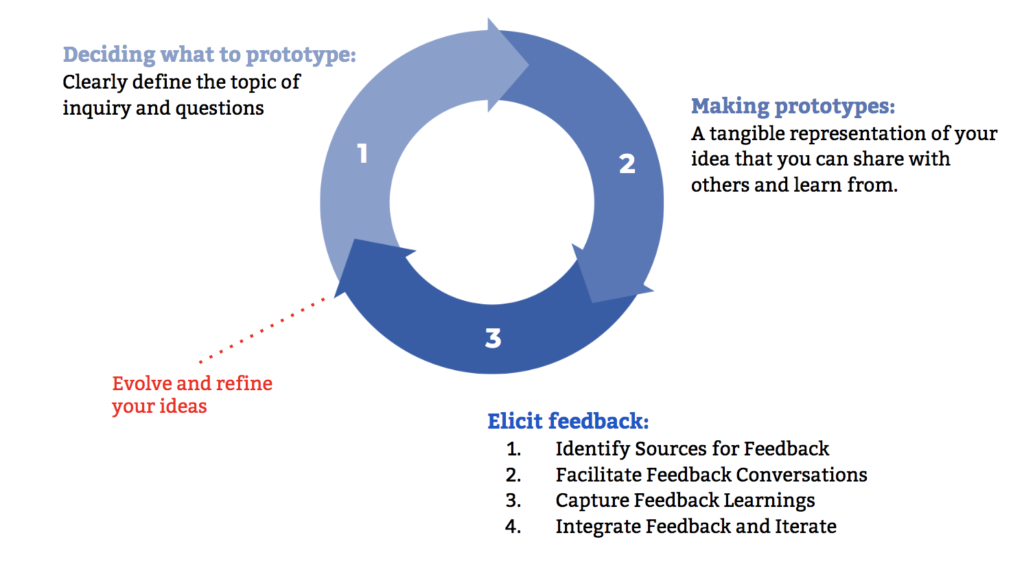
Research sprint
During a research sprint, speak to at least five customers in each of your target segments. These conversations will allow you to uncover patterns of consumer behaviour that can guide your UX design.
For C4Uno, we conducted seven 45–60 mins testing sessions discussing the original website and UX, and identified the critical pain-points hindering customer interaction with C4Uno. After the interviews, we held synthesis sessions with the team to develop new prototypes of the homepage to address the identified pain points. Within a few hours we had integrated interactive prototypes into InVision, ready to be evaluated directly with clients. We used these product designs to validate our proposed solutions around content hierarchy, communication, and design layout.
Ultimately, C4Uno found that client research and customer experience helped them ensure that the UX design responded to client needs. It can speed-up product development by quickly transforming a concept into a testable hypothesis, and enabling quick iterations without having to code a line.

Get Ready: Rules of Thumb for UX Design
User research doesn’t have to be costly or intensive
User research (UX) doesn’t need to be a sophisticated “statistically significant” exercise. It can be executed cost-effectively to validate ideas early and avoid long-term planning cycles that lack customer feedback. In the long run, not investing in UX research can be more expensive.
Choose a prototype that can be tested quickly
Conversations with clients are more valuable when they are supported by paper or digital prototypes that engage users in specific scenarios. Using design prototypes, clients can answer concrete questions about specific features or concepts, rather than having to use their imaginations.
If it takes too long, it’s the wrong prototype
Approach the level of detail of your prototype strategically. If you are trying to test a product design, then you might not need much detail. In fact, it might be counterproductive as your users might focus on the details rather than your idea.
UX never ends!
It’s a common misconception that client research comes into play only at the beginning of product development. In fact, as you move along the development process, new questions and assumptions around language/tone, key functionalities, and navigation will emerge. Speaking to a few clients can guide you to the right answer and ensure that simple problems that could have easily been addressed at the beginning don’t hinder usage.
“Each answer reveals new unknowns.”
– Michael Margolis
Get started: Practical tools to improve your design workflow
Sketch → InVision → Zeplin
Your team can take advantage of many UX tools that are already out there:
Sketch is a screen design software that has become the standard software for designing digital screens, from sketches to wireframes to pixel-perfect screens. Since sketch is a Mac-based software, certain features like preview designs are only available in IOS. There are similar options available for Android such as Crystal, which allows you to do a mirroring preview on your Android phone in real time.
Sketch is particularly useful for an early-stage startup when integrated with a prototyping software like InVision, a fairly simple rapid prototyping tool for digital products. Together, they allow you to build and test interactive mockups of your app or website in a matter of minutes, and even conduct remote user-testing with just one click.
A tool like Zeplin can help during one of the most difficult stages of product development: the hand-off from designers to front-end developers. Zeplin is a collaboration tool that facilitates the hand-off from designers to front-end developers. It lets designers import sketch files and create specs and resources for engineers who are tasked with implementing the product vision.